Fiche de l’élève
Activités d'initiation au code
Au cours des prochains jours, tu te transformeras en développeur ou en développeuse informatique et tu apprendras à coder en relevant des défis.
Mais qu’est-ce que le code? Le code, c’est ce qui te permet d’entrer en communication avec l’ordinateur et de lui transmettre tes directives. Regarde cette vidéo. Elle t’aidera à mieux comprendre de quoi il s’agit.
-
Résultat(s) d’apprentissage
- Tu pourras te familiariser avec le langage informatique et les fonctions de base de la programmation par le code par l’entremise de différents logiciels et outils.
-
Déroulement
Un début
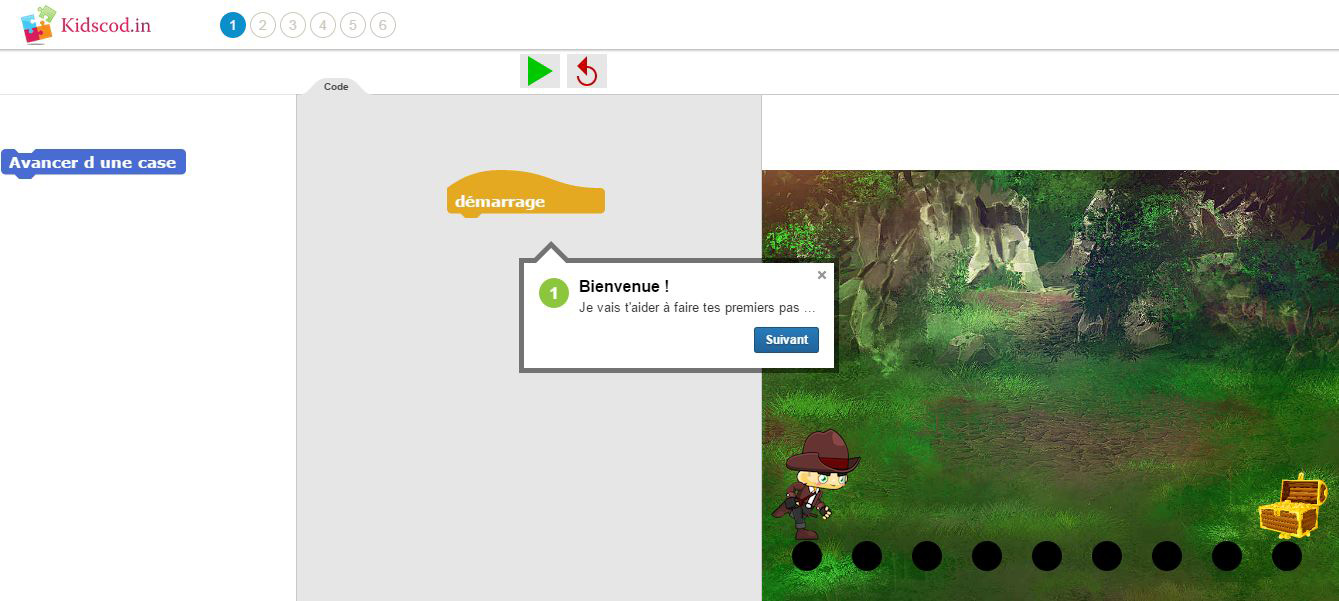
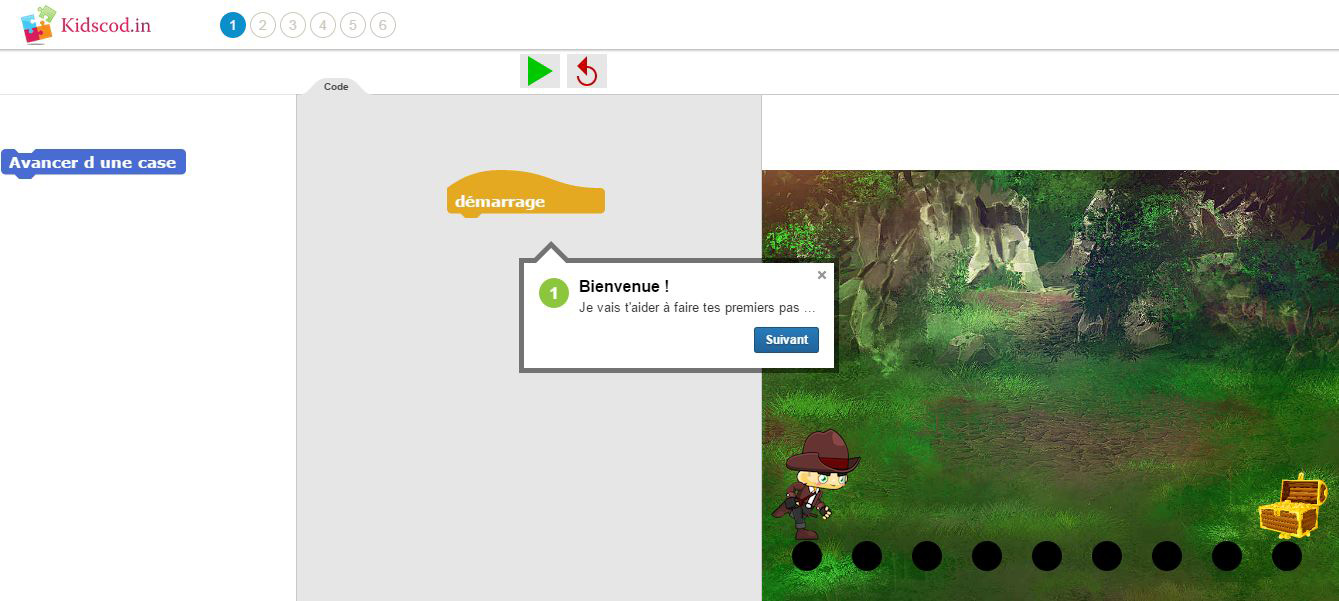
Si tu n’as jamais été initié au code, rends-toi sur le site Kidscod. Tu apprendras les commandes de base de la programmation par bloc. Cela te sera très utile dans les prochaines activités.

Exploration
Sphero
 Sphero est un robot sphérique. Tu peux lui faire exécuter toutes sortes d’actions et de mouvements. Tu
es, en quelque sorte, son maître :)
Sphero est un robot sphérique. Tu peux lui faire exécuter toutes sortes d’actions et de mouvements. Tu
es, en quelque sorte, son maître :)
Voici trois défis au cours desquels tu apprendras graduellement à écrire ton propre code pour que Sphero
t’obéisse au doigt et à l’œil.
Défi 1
 En utilisant l’application de base de Sphero, suis, avec la boule, le circuit en forme de carré tracé sur le plancher de la salle de classe.
Quand tu as réussi, passe au défi suivant.
En utilisant l’application de base de Sphero, suis, avec la boule, le circuit en forme de carré tracé sur le plancher de la salle de classe.
Quand tu as réussi, passe au défi suivant.
Défi 2
 En utilisant l’application Draw N’Drive, trace un carré qui permettra à Sphero de suivre le circuit en forme de carré tracé par terre.
En utilisant l’application Draw N’Drive, trace un carré qui permettra à Sphero de suivre le circuit en forme de carré tracé par terre.
Défi 3
 En utilisant l’application MacroLab, écris le code qui permettra à Sphero de suivre le circuit
en forme de carré tracé par terre. Si tu veux aller plus loin, essaie de changer Sphero de couleur pour chaque
côté.
En utilisant l’application MacroLab, écris le code qui permettra à Sphero de suivre le circuit
en forme de carré tracé par terre. Si tu veux aller plus loin, essaie de changer Sphero de couleur pour chaque
côté.
Indices :
une seconde = 1 000
arrêt complet = 255
Lorsqu’on ajuste la vitesse à 20 %, il est plus facile d’être précis dans ses déplacements.
Au besoin, visionne cette vidéo qui présente la démarche pour effectuer un carré avec Sphero.
Code.org
 L’objectif premier de Code.org est d’amener les jeunes, comme toi, à se familiariser avec la programmation et l’informatique.
L’objectif premier de Code.org est d’amener les jeunes, comme toi, à se familiariser avec la programmation et l’informatique.
Tu as déjà un compte sur le site Code.org. Rends-toi sur le site
Code Studio.


Explore le site en effectuant quelques activités à l’intérieur du Cours 2, notamment les
étapes 3, 4 et 7, et à l’intérieur de la section Heure du code, Défi 4.
Dans le site de Code Studio, clique sur le bouton Dessine quelque chose. Trace un carré dont la
mesure des côtés est de 100 pixels chacun.
Pour aller plus loin
- Trace chaque côté de ton carré d’une couleur différente.
- Trace une autre figure plane qui viendra s’asseoir sur le carré.
Scratch

Bravo! Tu as su relever les défis! Tu es maintenant prêt ou prête à utiliser Scratch, une plateforme plus
élaborée qui contient 10 catégories de briques différentes, classées par couleur, qui permettent d’effectuer
des actions précises.
Tu as déjà un compte dans Scratch. Rends-toi sur le site Scratch.
Explore le site pour te familiariser avec les différentes commandes. Sélectionne l’onglet Créer.
- À la droite de l’écran, sous l’onglet Pas à pas, se trouve le tutoriel
Prise en main de Scratch. Suis les directives et fait danser le chat.
- Des cartes Scratch (offertes ici) faciliteront ton exploration.
- Toujours sous l’onglet Pas à pas, visionne les autres tutoriels et apprends-en davantage sur Scratch.
Défi 5
Sous l’onglet Créer une application, trace un carré dont la mesure des côtés est de 100 unités
chacun.
Tout au long de ce défi, tu peux consulter les cartes Scratch (offertes ici) et les tutoriels qui se
trouvent dans la section Prise en main (à la droite de l’écran). Tu peux aussi visionner cette vidéo :
Pour aller plus loin
- Trace chaque côté de ton carré d’une couleur différente.
- Trace une autre figure plane qui viendra s’asseoir sur le carré.

 Sphero est un robot sphérique. Tu peux lui faire exécuter toutes sortes d’actions et de mouvements. Tu
es, en quelque sorte, son maître :)
Sphero est un robot sphérique. Tu peux lui faire exécuter toutes sortes d’actions et de mouvements. Tu
es, en quelque sorte, son maître :) En utilisant l’application de base de Sphero, suis, avec la boule, le circuit en forme de carré tracé sur le plancher de la salle de classe.
Quand tu as réussi, passe au défi suivant.
En utilisant l’application de base de Sphero, suis, avec la boule, le circuit en forme de carré tracé sur le plancher de la salle de classe.
Quand tu as réussi, passe au défi suivant.
 En utilisant l’application Draw N’Drive, trace un carré qui permettra à Sphero de suivre le circuit en forme de carré tracé par terre.
En utilisant l’application Draw N’Drive, trace un carré qui permettra à Sphero de suivre le circuit en forme de carré tracé par terre.
 En utilisant l’application MacroLab, écris le code qui permettra à Sphero de suivre le circuit
en forme de carré tracé par terre. Si tu veux aller plus loin, essaie de changer Sphero de couleur pour chaque
côté.
En utilisant l’application MacroLab, écris le code qui permettra à Sphero de suivre le circuit
en forme de carré tracé par terre. Si tu veux aller plus loin, essaie de changer Sphero de couleur pour chaque
côté.
 L’objectif premier de Code.org est d’amener les jeunes, comme toi, à se familiariser avec la programmation et l’informatique.
L’objectif premier de Code.org est d’amener les jeunes, comme toi, à se familiariser avec la programmation et l’informatique.